GitHub - ptelad/react-native-iphone-x-helper: A library to help you design your react-native app for notched iPhones

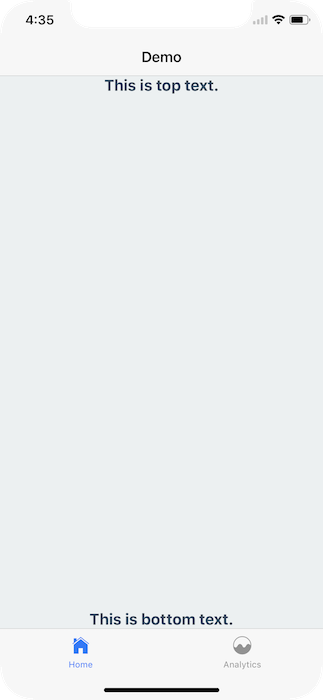
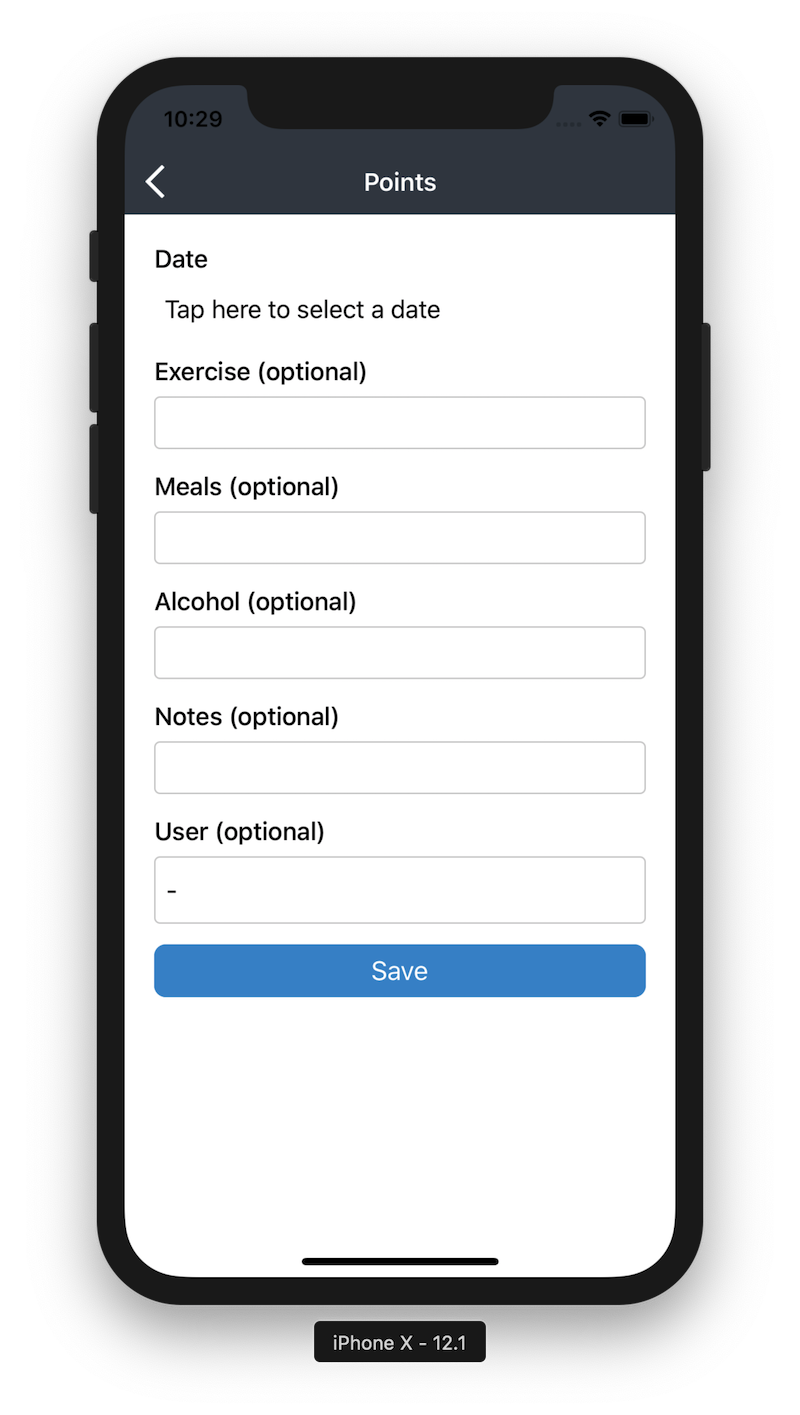
iOS drawUnderNavBar/drawUnderTabBar overlaps view · Issue #2736 · wix/react- native-navigation · GitHub

React Native meets iPhoneX. I am currently working on a React… | by Raúl Gómez Acuña | Callstack Engineers | Medium