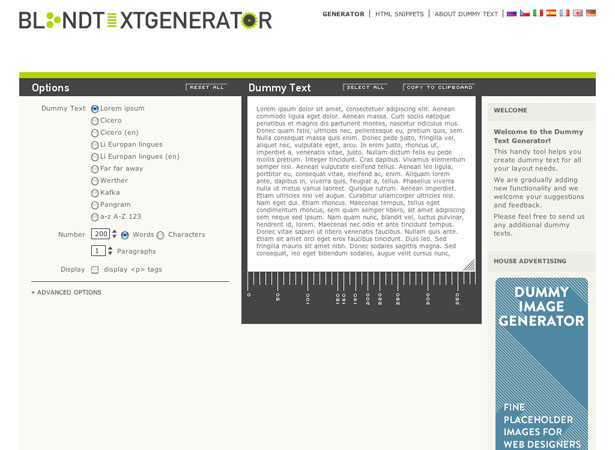
Typographic alignment Typography Lorem ipsum Swash HTML, lorem ipsum, angle, text, typesetting png | PNGWing

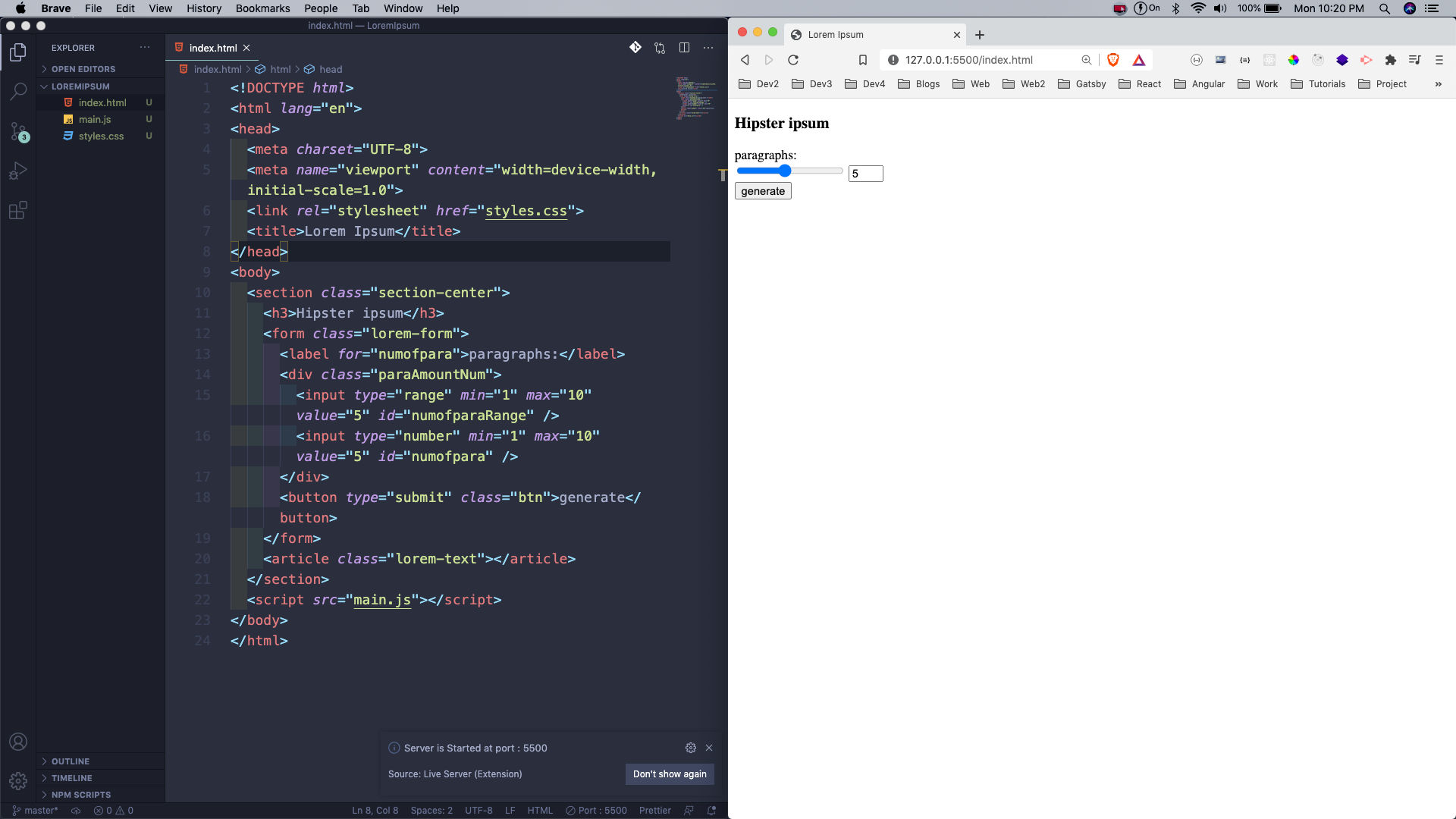
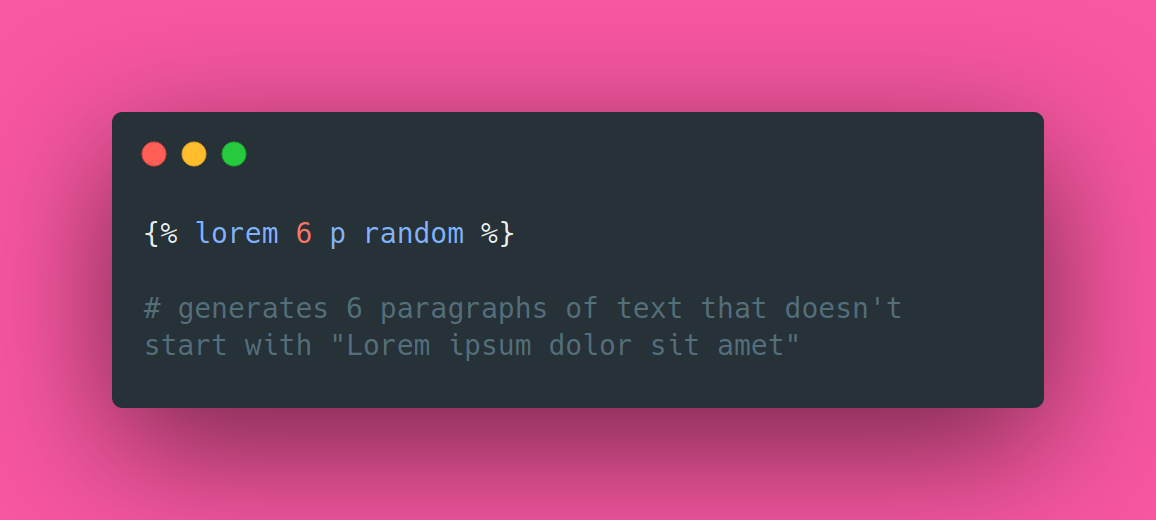
TestDriven.io on Twitter: "Django tip: You can generate lorem ipsum inside a Django template with a tag. You can provide any (or none) of the following arguments: - count (number of paragraphs