CSS Media Queries for Mobile & Desktop (iPhone & Tablet & Desktop & Laptop) | P&T IT BROTHER - Computer Repair Laptops, Mac, Cellphone, Tablets (Windows, Mac OS X, iOS, Android)

Responsive Vertical Timeline With Html5 and CSS3 - Responsive Design Using CSS Media Queries - YouTube

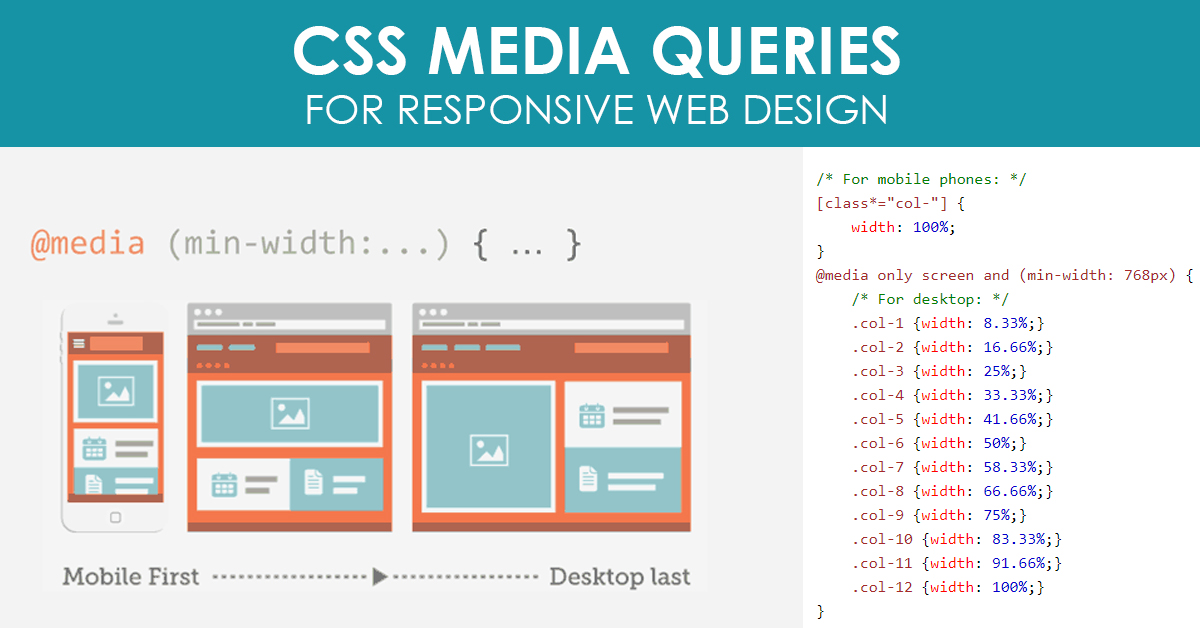
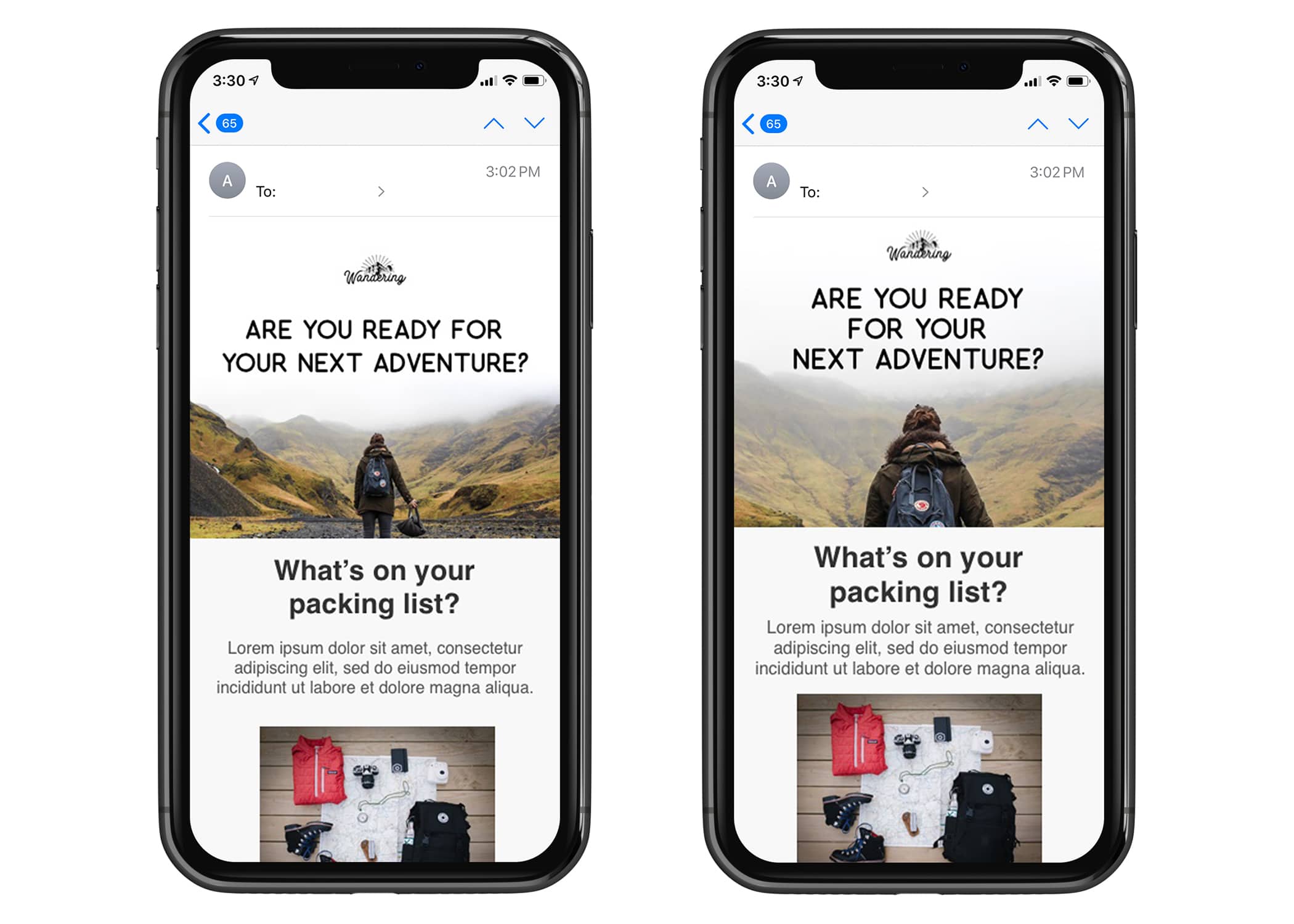
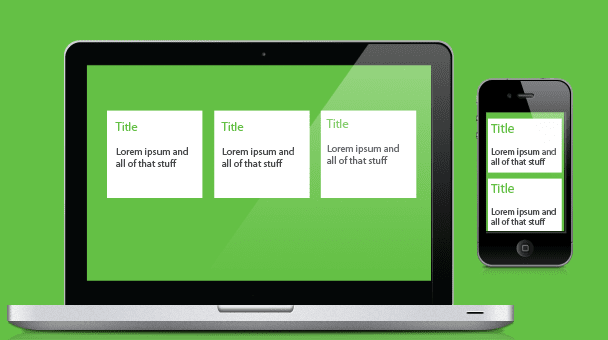
How to detect screen size (e.g. large desktop monitor vs small smartphone screen) with CSS media queries? - Stack Overflow