Amazon.com: Captain th Div Soul - Vinilo decorativo 3D para ventana, para baño, dormitorio, sala de estar, 17.7 x 23.6 pulgadas de largo : Hogar y Cocina

Kit de brazo de Servo Robot 9g, movimiento lineal, impresión 3d, Div, inmisión, vástago educativo, Arduin, Servo robótico lineal _ - AliExpress Mobile

La estación de bomberos de Fort Hood 3 demuestra a los soldados del Regimiento de Caballería 3d el equipo necesario para llevar a cabo una adecuada en el caso de extracción de

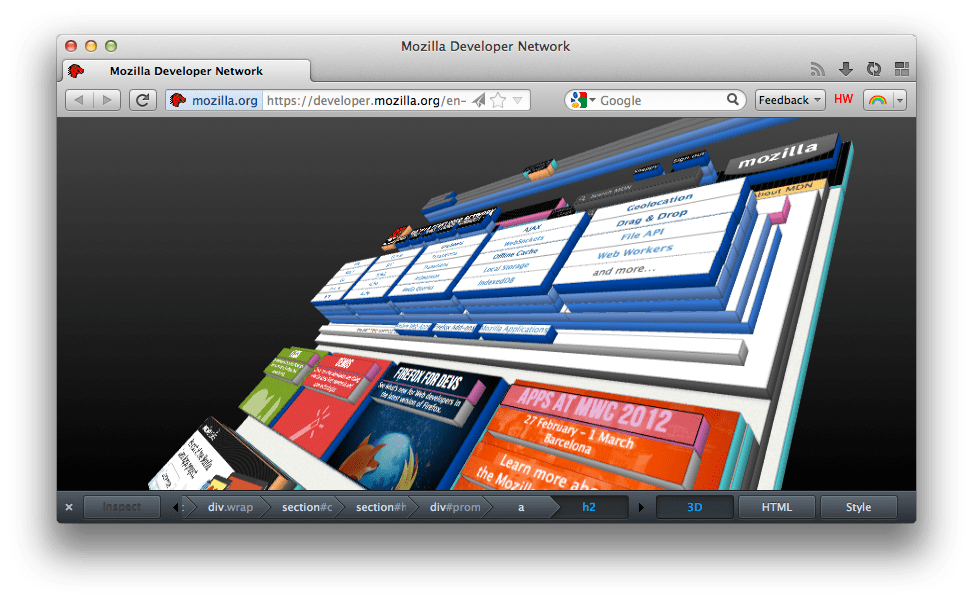
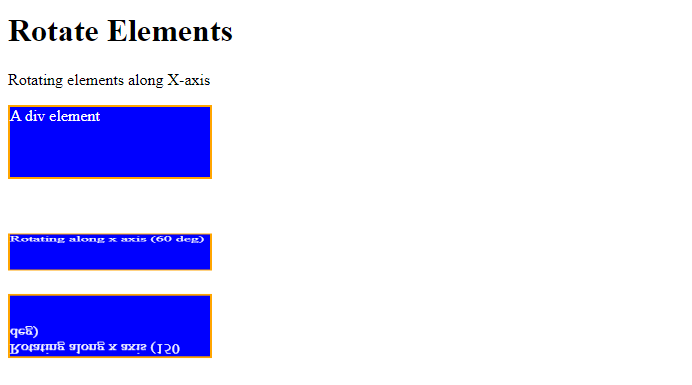
Beautiful CSS 3D Transform Perspective Examples in 2022 | Polypane, The browser for ambitious web developers

how to create creative 3d div animation design || html || css || future exam || loop || animation - YouTube